- 인프런 홈페이지: https://www.inflearn.com/
- 채용안내: https://www.rallit.com/companies/7/
교육 플랫폼 인프런과, 커리어 플랫폼 랠릿을 통해 130만 사용자의 IT플랫폼을 운영 중인 인프랩 회사의 정보를 홈페이지에서 찾아보면 다음과 같습니다.
우리는 ‘좋은’ 정보를 ‘잘’ 전달함으로써 세상을 더 좋게 만들 수 있다고 생각합니다. (중략) 누구나 이루고 싶은 꿈이 있고, 그것을 위해선 배움과 기회를 통한 성장이 필요합니다. 인프랩은 성장하고자 하는 모든 사람들을 위해 양질의 컨텐츠를 제공하고 커리어 일생을 함께하는 회사가 되고 싶습니다.
인프랩이라는 회사 이름은 Information + Lab에서 비롯되었다는 설명을 들었는데, 회사 정보를 살펴보고나니 서비스 이름인 인프런은 어쩐지 Infinity + Learning이 아닐까 싶은 생각도 듭니다.
과제
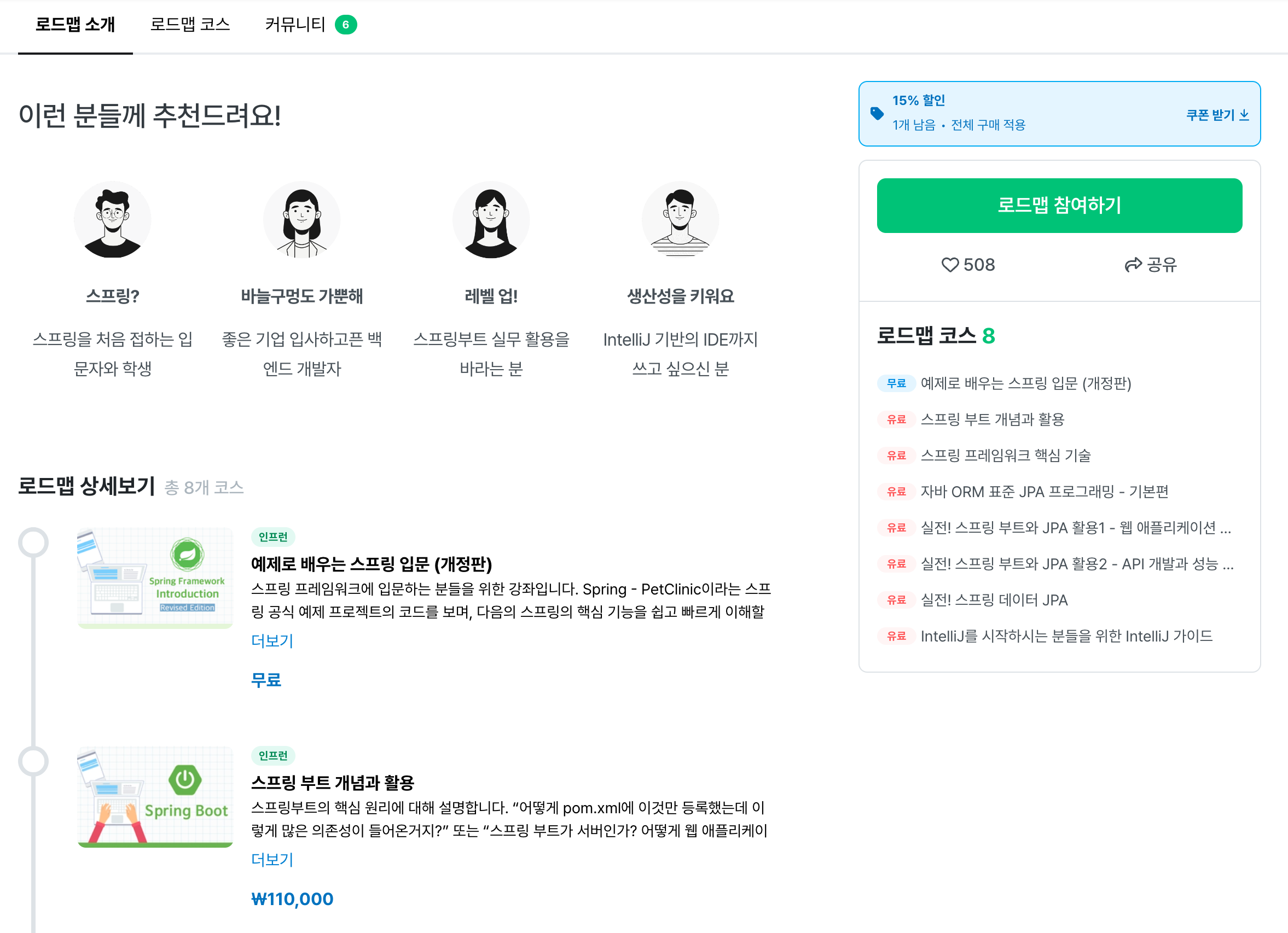
인프런에서는 양질의 교육 콘텐츠들을 제공하고 있지만, 그 숫자가 너무 많고 다양해 이를 어떤 순서와 조합으로 봐야 할지 잘 모를 수 있습니다. 그럴 때는 인프런의 로드맵 기능을 통해 콘텐츠를 효과적인 방법으로 접할 수 있습니다.
로드맵은 단순히 영상 콘텐츠만 나열해 놓은 것이 아니라, 어떤 사람이 어떤 목적으로 이 로드맵을 만들었고 어떤 사람에게 어울리는지 상세하게 적혀있습니다. 이를 통해 같은 영상이라도 자신에게 맞는 것들을 찾아 추천받은 순서대로 학습할 수 있게 됩니다.

인프런에서 제공하는 로드맵 예시
현재는 로드맵을 만들 때 인프런 내부의 영상만 등록할 수 있는 제약이 있는데, 이를 외부 영상이나 도서 등 다양한 형태로 확장하려는 계획이 있습니다. 이를 위해 하루개발의 과제로 외부 URL에 대해 메타(meta) 태그 정보를 읽어오는 기능을 만들어야 합니다. 아래는 https://mozilla.org/의 홈페이지에서 제공되는 메타 정보의 일부입니다.
해결 과정
인프런의 백엔드 코드는 Nest.js기반의 타입스크립트로 작성되어 있었습니다. 홈페이지 설명에 따르면 Nest.js는 객체지향 프로그래밍(OOP), 함수형 프로그래밍(FP), 그리고 함수형 반응형 프로그래밍(FRP)의 다양한 개념을 조합해 효율적이고 스케일 가능한 Node.js 기반의 서버사이드 애플리케이션을 위한 프레임워크라고 합니다. 하루개발 촬영 당시에는 타입스크립트도 잘 모르고, Nest.js는 단 한번도 써본적이 없는 상태라 그 특성이나 장점을 충분히 살려 프로그래밍하지는 못했습니다.
이번에는 코드를 직접 작성하지 않고 ChatGPT와 Copilot으로 생성한 코드만으로 수행하고자 하는 개인적인 바람이 있었습니다. 인공지능이 코드를 생성하는 수준은 이미 충분히 훌륭하다고 생각하고 여러 개인 작업에도 활용하고 있었지만, 완전히 낯선 타인의, 다른 조직에서 작성한 비즈니스 코드 기반에서 요구되는 수준으로도 작업할 수 있을지 궁금했습니다.
사용자 스토리와 상세한 개발 노트
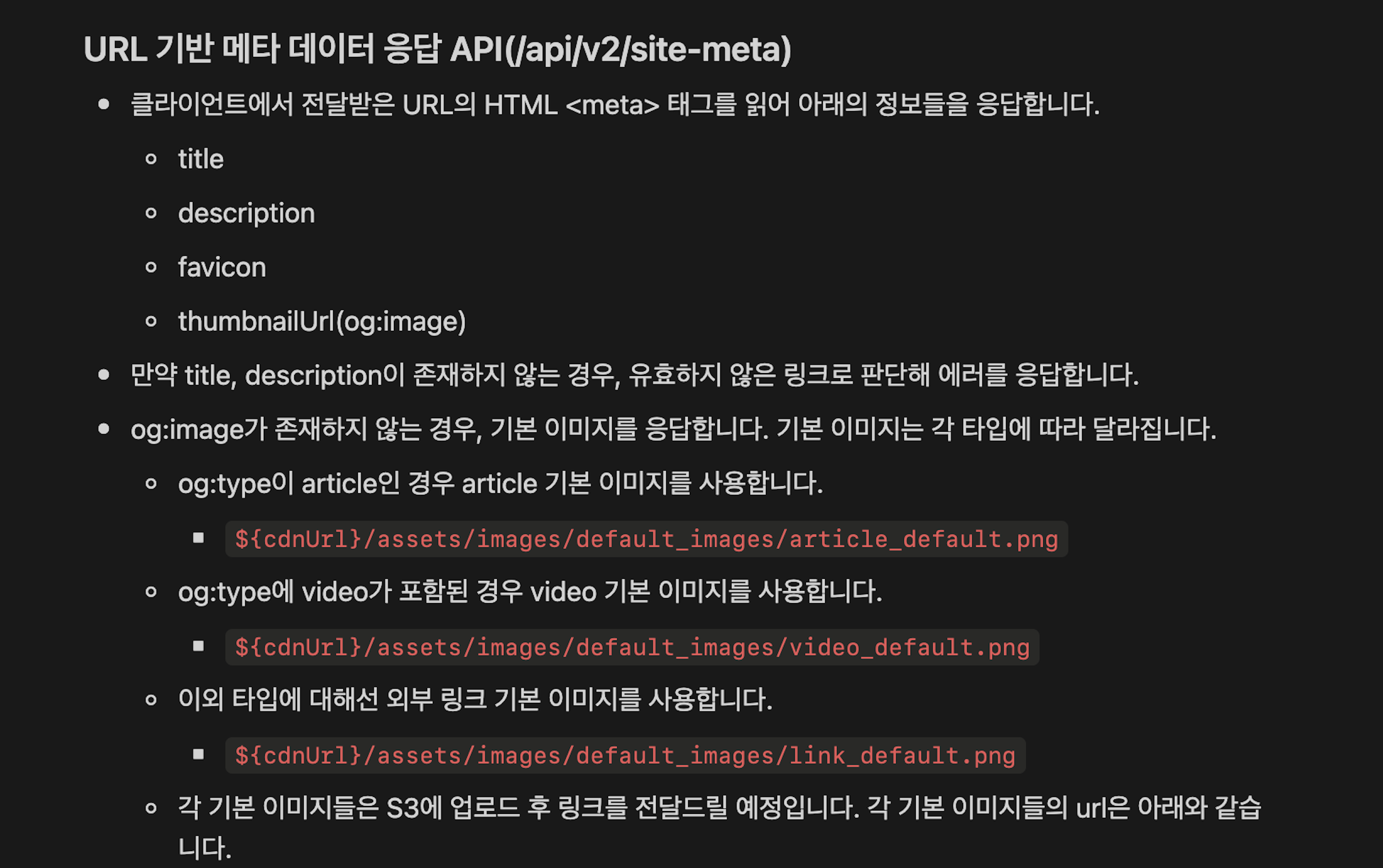
인프랩에서는 하나의 제품 조직 내에 PM, 프로그래머, 디자이너 등 다양한 직군이 모여 업무를 수행하고 있는데, 기능을 개발하기 전에 문서 도구에서 사용자 스토리 문서를 작성하고 이를 PM과 프로그래머가 함께 리뷰하여 검토한 후, JIRA에 각각의 개발에 필요한 세부 사항을 적어 이슈를 생성합니다. 이번 과제는 ‘URL 기반 메타 데이터 응답 API’ 이란 이름의 UCC-793 이슈에 상세하게 개발 노트가 작성되어 있어 어렵지 않게 과제를 수행할 수 있었습니다.

사용자 스토리를 기초로 작성된 메타 데이터 응답 API 개발 가이드 문서
인공지능에게 코드 작성 요청
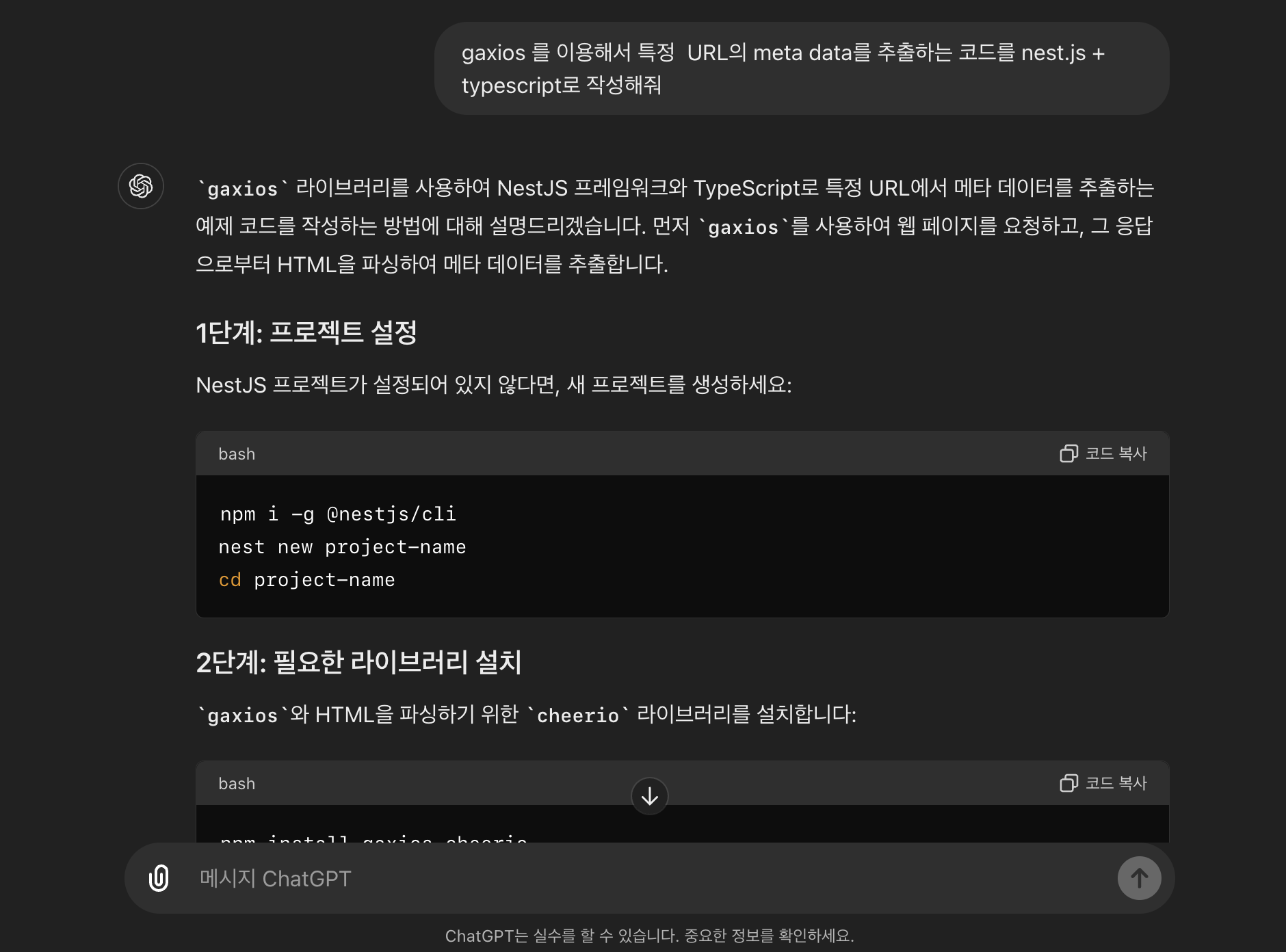
낯선 프로젝트, 그 중에서도 자바스크립트로 주로 구성된 프로젝트를 마주하면 가장 먼저 package.json 파일을 열어봅니다. scripts 섹션에서 프로젝트를 어떻게 구성하고 관리하는지 힌트를 얻을 수 있고, dependencies와 devDependencies를 보면 어떤 라이브러리나 프레임워크를 사용하는지 한 눈에 알 수 있기 때문입니다. Nest.js 기반 프로젝트인 것은 이미 알고 있었으니 HTTP 요청을 보내기 위해 어떤 방식을 사용하는지 의존성을 확인하였고, gaxios를 이미 사용하고 있던 것을 확인해 해당 라이브러리를 쓰기로 결정했습니다.

ChatGPT에게 특정 작업을 수행하는 코드 작성을 요청
첫 요청에 충분히 쓸만한 코드를 생성했고, 이후 몇 번의 프롬프트 진행으로 cheerio 라이브러리를 이용해 HTML을 파싱하고 메타 데이터를 불러오도록 하게 만들었을 뿐 아니라, 해당 컨트롤러에서 개발팀이 미리 정의해 둔 타입에 맞춰 응답하는 코드까지 모두 작성했습니다.
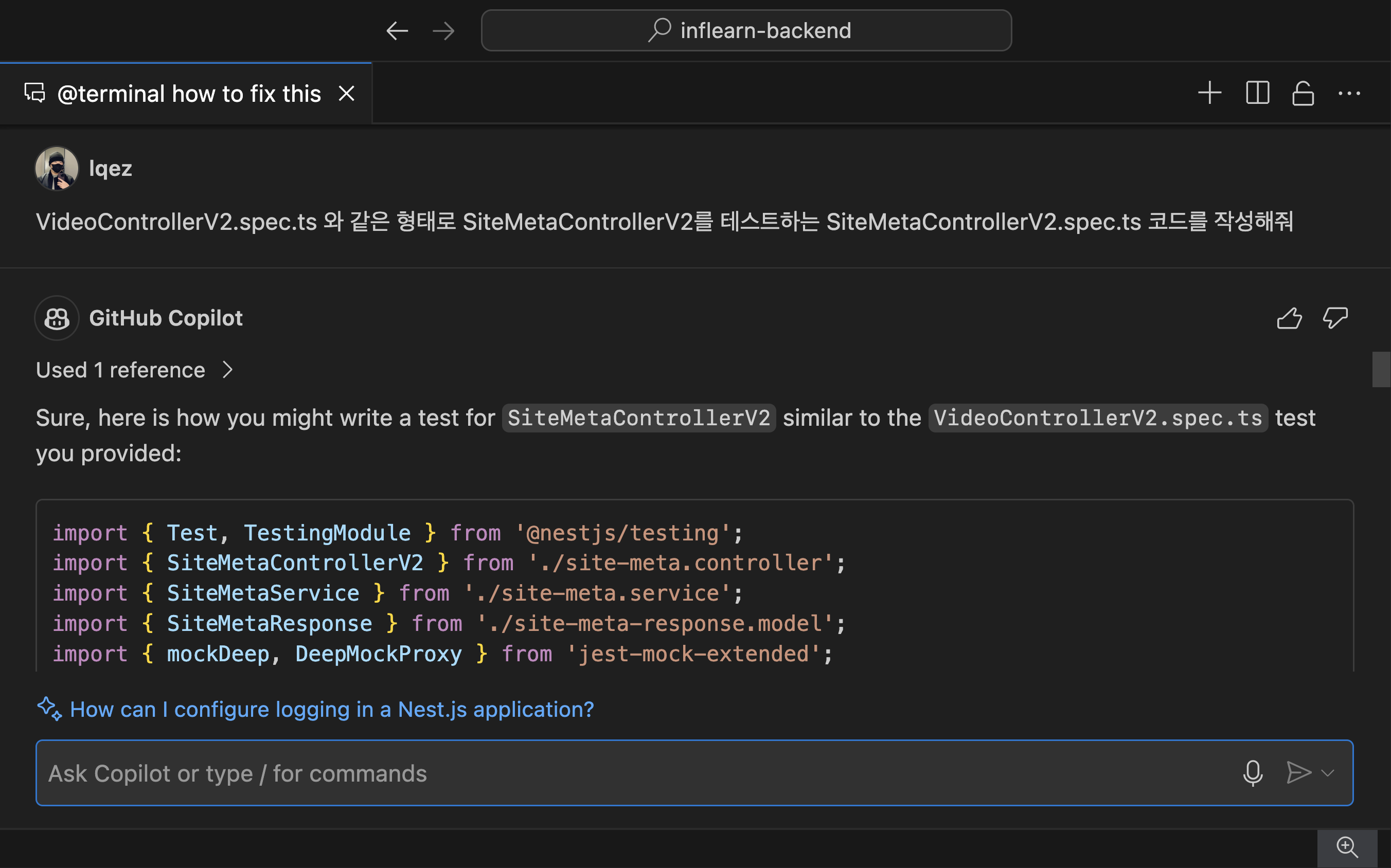
테스트 코드 작성에는 Visual Studio Code의 Copilot 플러그인을 활용하였는데, 작업 중인 프로젝트에 포함된 파일을 바로 참조하여 Copilot에게 물어볼 수 있어 사용이 편리했습니다. 아래는 다른 컨트롤러를 테스트하는 코드를 참조해 새로 만든 API의 컨트롤러를 위한 테스트 작성을 요청하는 화면입니다.

Copilot에게 다른 테스트 코드를 참조해 테스트 작성을 요청
과제 수행시에 사용했던 ChatGPT 프롬프트와 응답의 전문은 아래 링크에서 확인할 수 있습니다.
여담
의도적으로 직접 코드를 수정하지 않고 사소한 부분까지 모두 인공지능에게 요청해가며 과제를 수행했는데, 그 과정이 특별히 불편하지는 않았습니다. 다만 다른 프롬프트 엔지니어링과 마찬가지로 원하는 결과물의 형태를 구체적으로 알려줄 경우에 좋은 답을 얻을 수 있었고, 코드 편집기 내부에서 플러그인 형태로 인공지능을 활용할 때 그 활용도가 극대화됨을 경험했습니다.
- GitHub Copilot: https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
- GPT Extensions: https://marketplace.visualstudio.com/search?term=gpt&target=VSCode



