- 홈페이지: https://polle.com
뽈레는 “친구들과 함께 만드는 나만의 맛집 지도” 라는 슬로건을 가진 맛집 안내 서비스입니다.
주로 주변 지역의 식당 정보가 도드라지는 여타 맛집 목록 서비스와는 다르게, 친구들과 어디를 다녀왔고, 무엇에 만족했고, 어떤 경험을 했는지에 대한 식도락 일지를 남기는 커뮤니티 서비스에 가깝습니다.
뽈레를 만들고 있는 ‘어떤사람들’은 김류미, 황대산 두 분이 공동 창업하였으며, 뽈레 이전에 도서 추천 서비스인 ‘썸리스트’를 운영하다 뽈레로 피봇하였습니다.
과제
뽈레는 리액트 네이티브로 작성된 앱과, 황대산님이 자체적으로 제작한 루비 웹 프레임워크/ORM에 기반한 서버 코드로 서비스되고 있습니다. 이제까지는 의뢰받은 과제를 수행했었는데, 이번에는 뽈레 앱을 가끔 사용하던(주로 읽기만 하는) 사용자 입장에서 앱에 카메라 촬영 기능이 몇 년 동안이나 ‘준비중’으로 남아있다는 점이 아쉬워, 이걸 직접 구현하겠다고 뽈레에 요청했습니다.
다른 이와 맛집 정보를 나누는 커뮤니티 성격이 강한 서비스라면 좋은 카메라 기능이 있으면 좋겠다고 생각했던 탓에 사용자 입장에서 작게라도 기여하고 싶다는 생각이 컸습니다.
해결 과정
리액트 네이티브는 기존에 Expo를 경험하며 튜토리얼만 해본 경험이 전부였습니다. 새로 앱을 만드는 과정은 어렵겠지만, 기존에 작성된 코드를 활용하여 카메라 뷰를 만드는 것은 상대적으로 쉬울 거라 예상했고, 실제로도 그러했습니다.
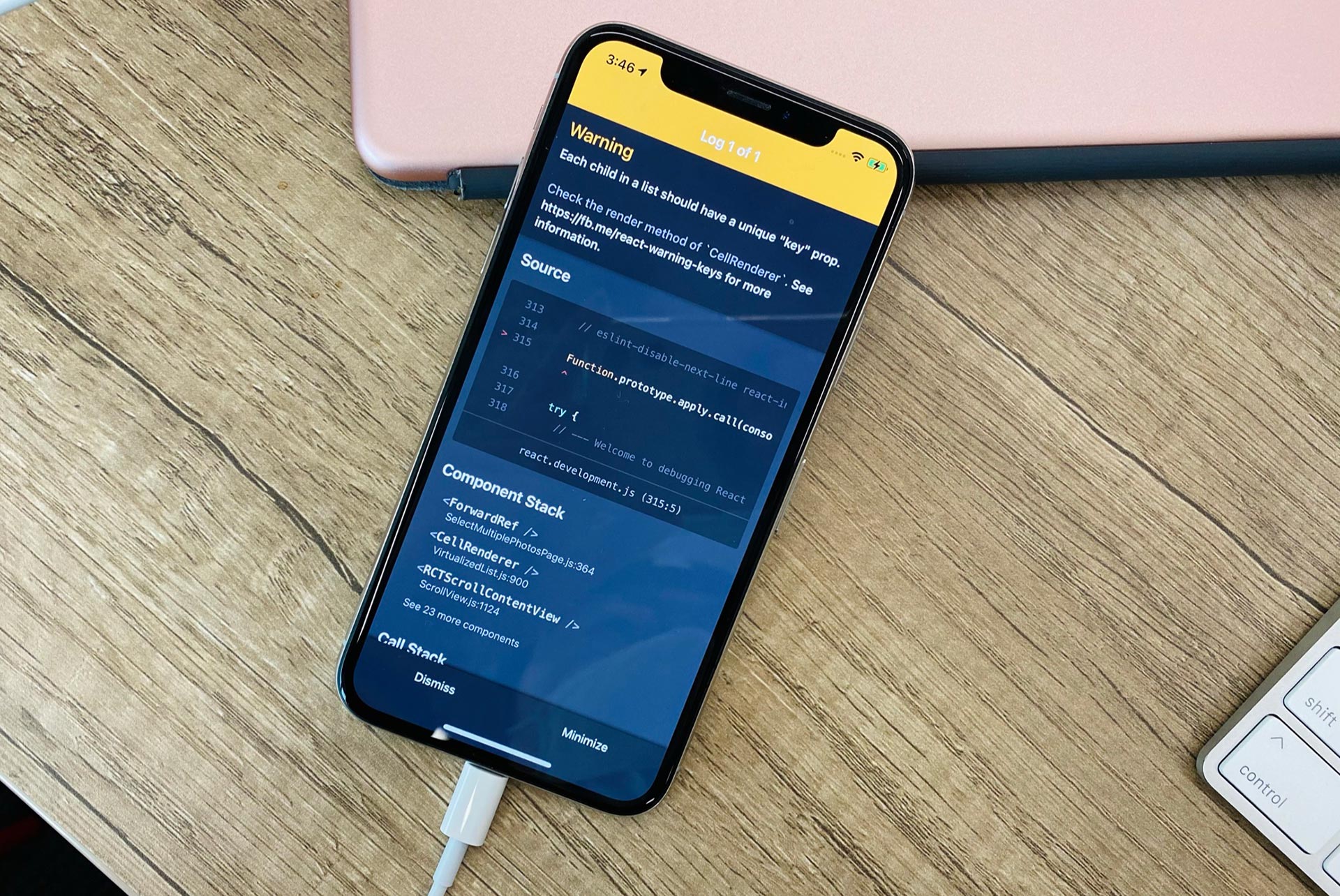
iOS와 Android 시장의 초창기에 각 플랫폼에서 Xcode와 안드로이드 스튜디오를 통해 직접 몇 개의 앱을 만들어본 경험밖에 없던 개발자에게는 리액트 네이티브가 제공하는 Fast Refresh를 이용해, 현대의 웹 개발에서 일반적으로 제공하는 HMR, Hot Module Replacement을 앱 개발에서도 느낄 수 있어 사용자 인터페이스를 구성하는 주기를 상당히 짧게 유지하며, 다양한 실험을 해볼 수 있다는 것이 장점으로 여겨집니다. 코드의 문제를 실시간으로 확인할 수 있는 개발자 도구뿐 아니라, Xcode와 같은 기존 개발 환경의 콘솔도 그대로 사용할 수 있었습니다.

뽈레의 코드는 주로 리액트 네이티브가 제공하는 기본 컴포넌트들로만 이루어져 있었으며, 가능한 외부 의존성을 줄이려는 황대산님의 의도와도 일치하는 부분입니다. 이에 원래 사용하려고 했던 expo-camera를 사용하는 대신 대산님이 작성할 네이티브 코드로 실제 카메라에 대응하기로 하고, 저는 뷰만 남겨놓은 체 나머지 작업을 이어가기로 했습니다.
디자이너가 작업해둔 화면 구성을 피그마를 통해 확인하고, 리포지터리에 미리 추가해 놓은 아이콘을 이용해 카메라 뷰를 비교적 손쉽게 작업할 수 있었습니다. 컴포넌트에서 사용할 서체와 색상 등의 값을 상숫값만 모아둔 별도의 파일에서 불러와 통일감 있게 작업하였습니다. 기존에 리액트를 통한 웹 개발을 경험한 개발자라면 리액트 네이티브를 처음 접해도 문법이 익숙하기에 간단한 화면을 구성하기는 어렵지 않을 거라 생각됩니다.
추가 작업
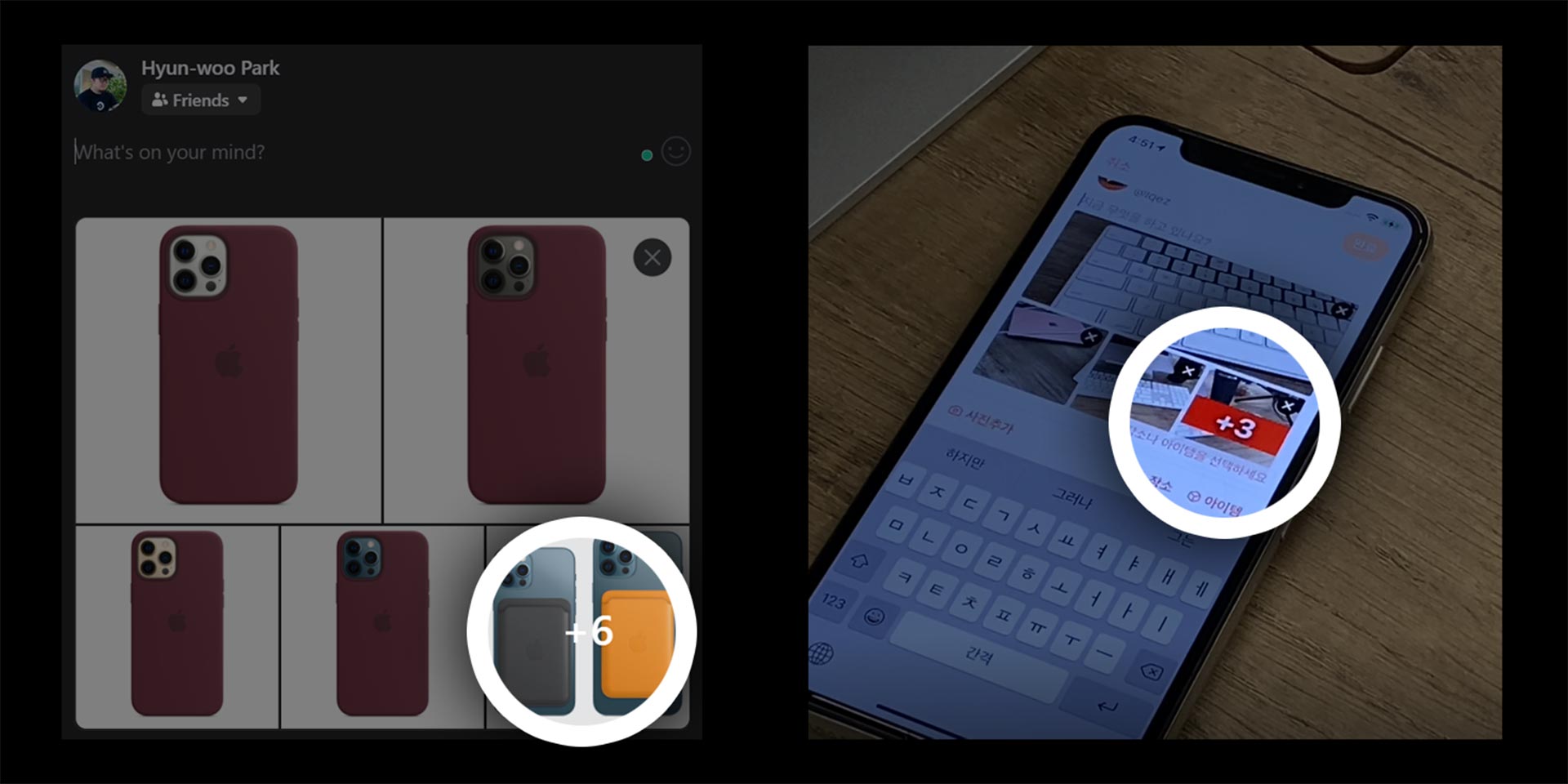
뽈레에 등록할 하나의 포스트에 최대 12개 까지의 사진을 첨부할 수 있는데, 갤러리 형식의 미리보기에서는 최대 4장까지만 표시할 수 있으므로, 4장을 초과하는 경우 (페이스북 등의 유명 서비스가 그러하듯) 마지막 사진 위에 몇 장의 사진이 더 있을지 숫자를 통해 보여주면 좋겠다는 생각이 들어, 이 부분을 추가 작업하였습니다.

더 알아보기
- React Native Fast Refresh 소개